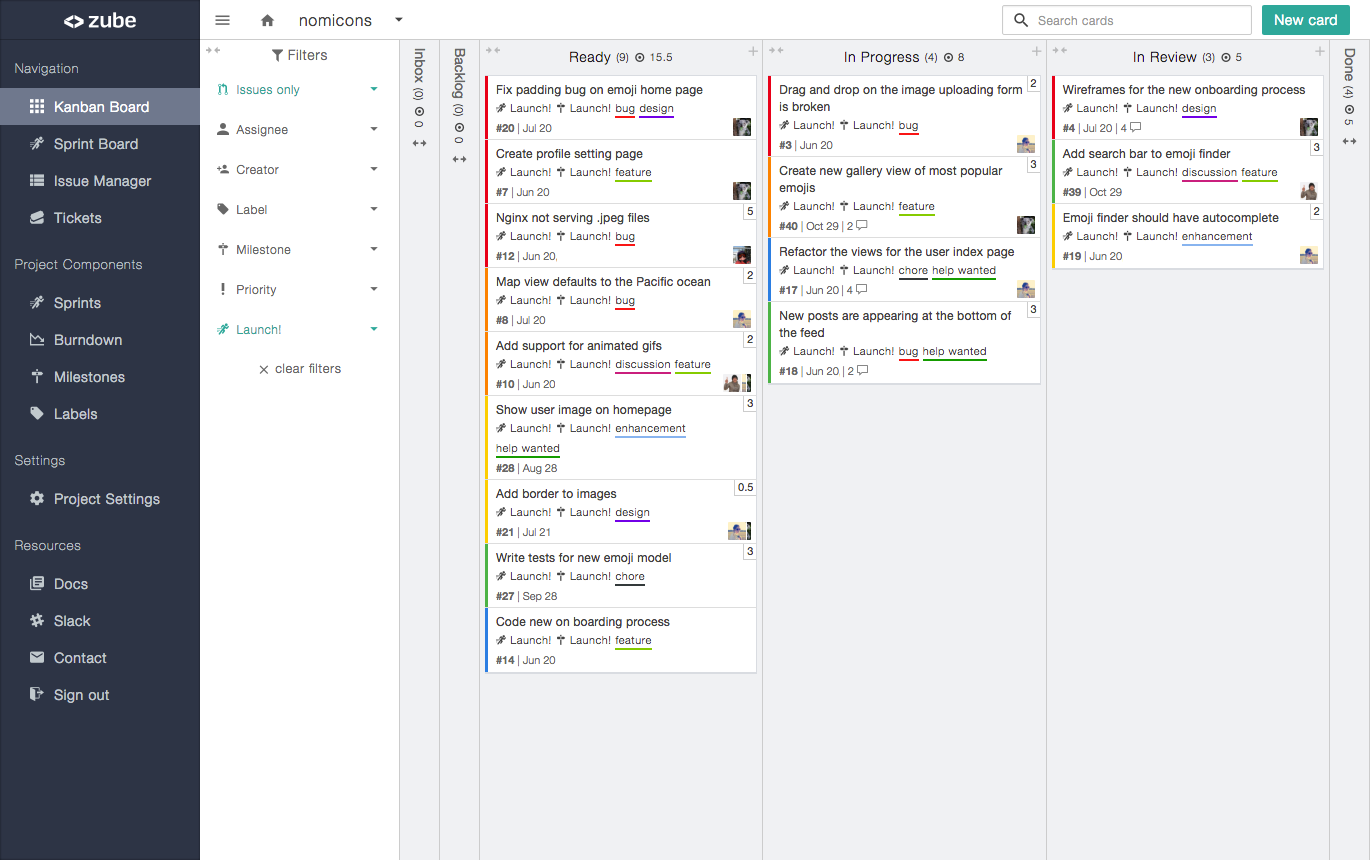
Create the perfect workflow with multiple workspaces
If you’ve ever wanted multiple boards for your project, this is the feature that does it! A project can now have multiple workspaces. Each workspace has its own boards, sprints, and burndown charts. Your cards now live on a project workspace and can be moved between workspaces. There’s also a new way to manage your incoming cards. It’s called Triage and it lets you quickly move your cards to the appropriate workspace.
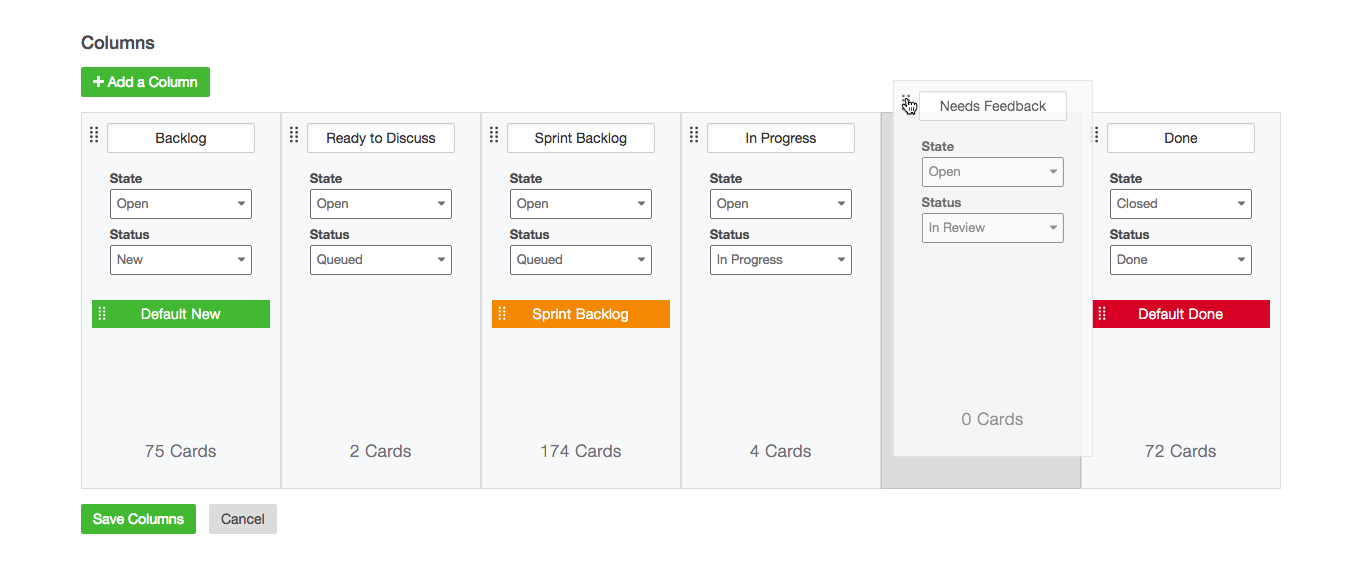
Workspaces
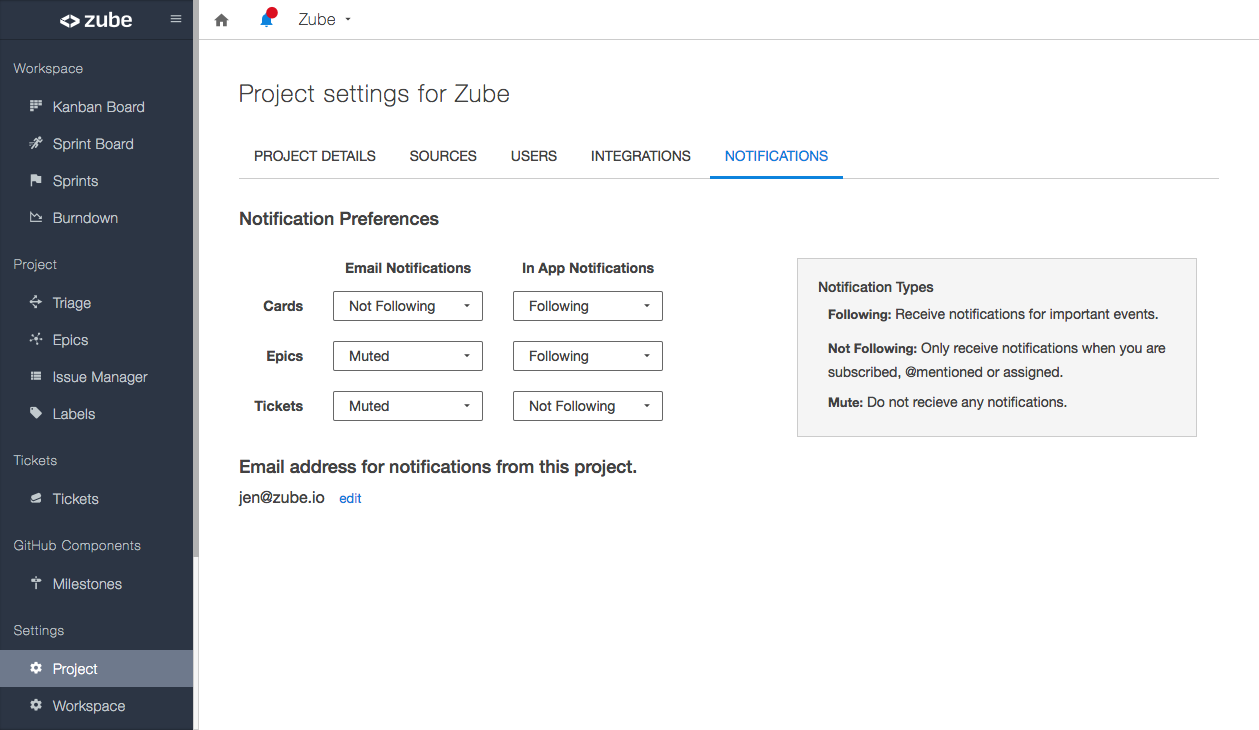
All projects now have at least one workspace. You can add more workspaces to your project in the “Project Settings” view. A workspace houses your cards. Cards can only be on one workspace at a time, or they can be in Triage. Sprints are also scoped to workspaces, which means that workspaces are relatively independent of one another.
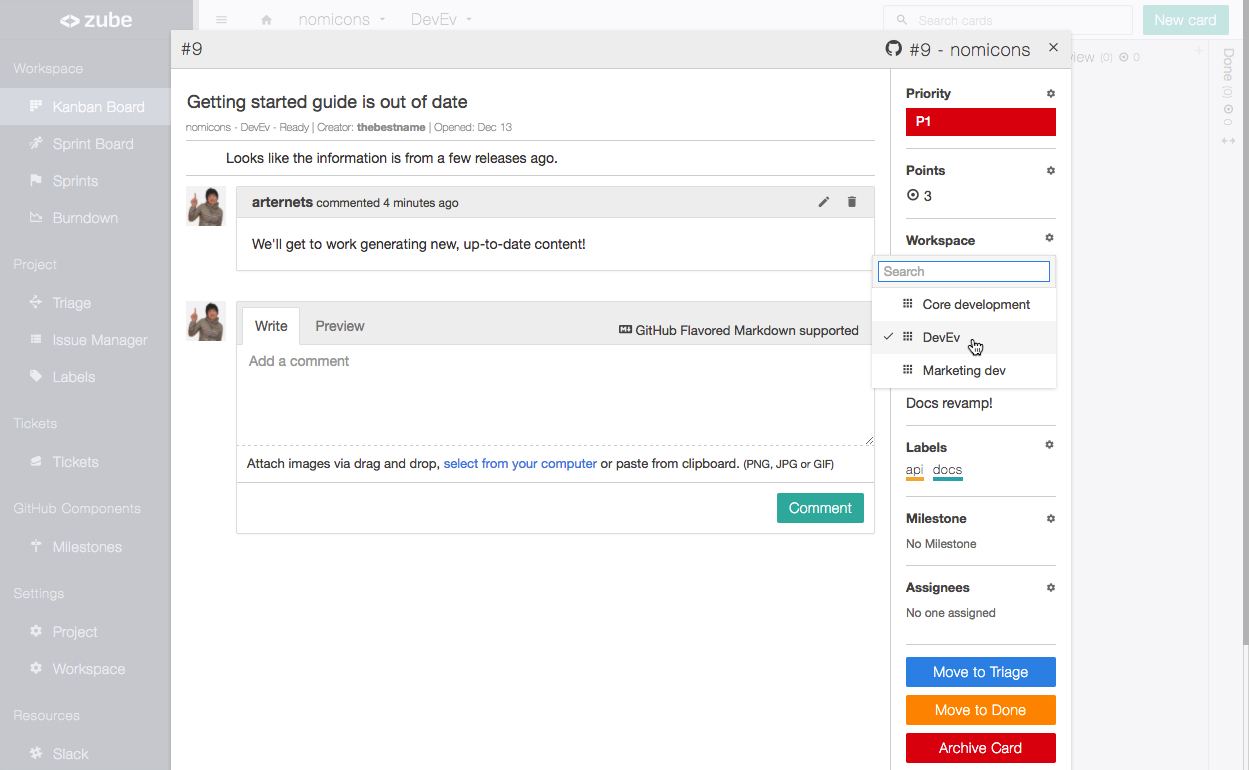
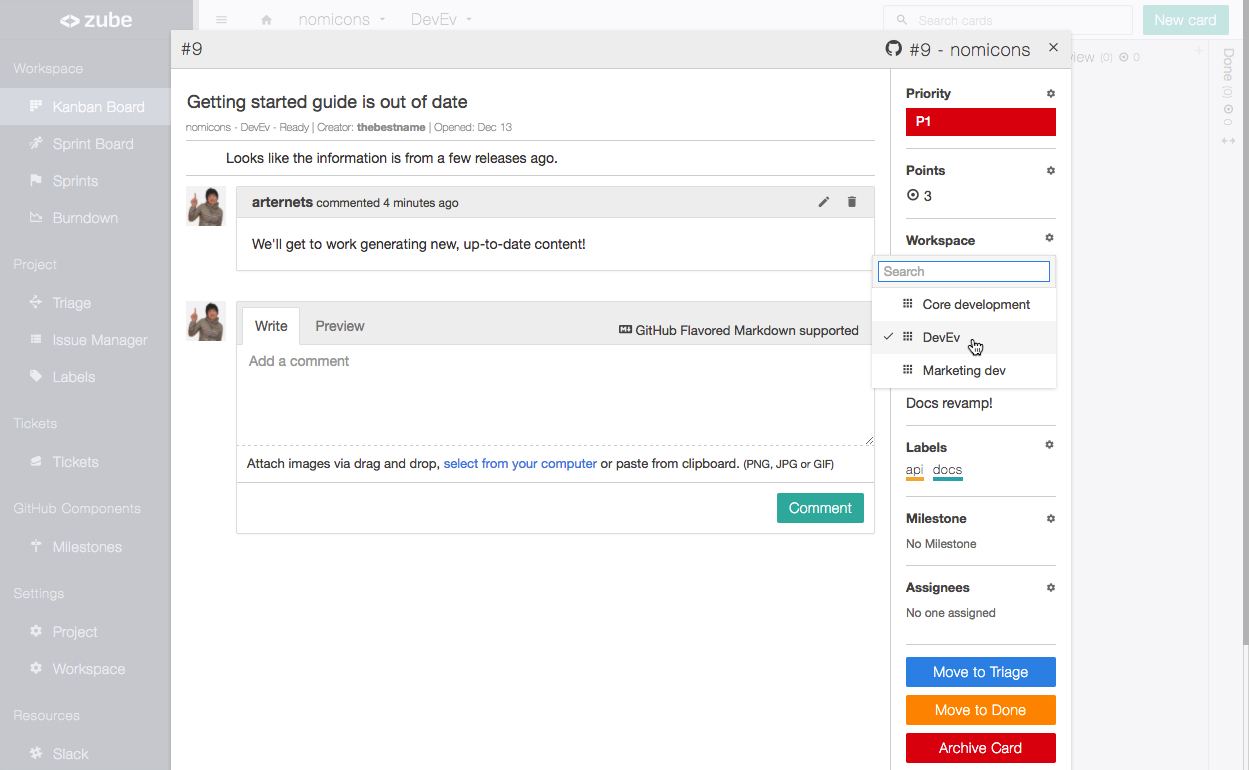
If you’d like to move cards between workspaces, all you have to do is open up a card and select a different workspace from the workspace dropdown selector. The card will show up in the default new column (probably called Inbox) of the new workspace.

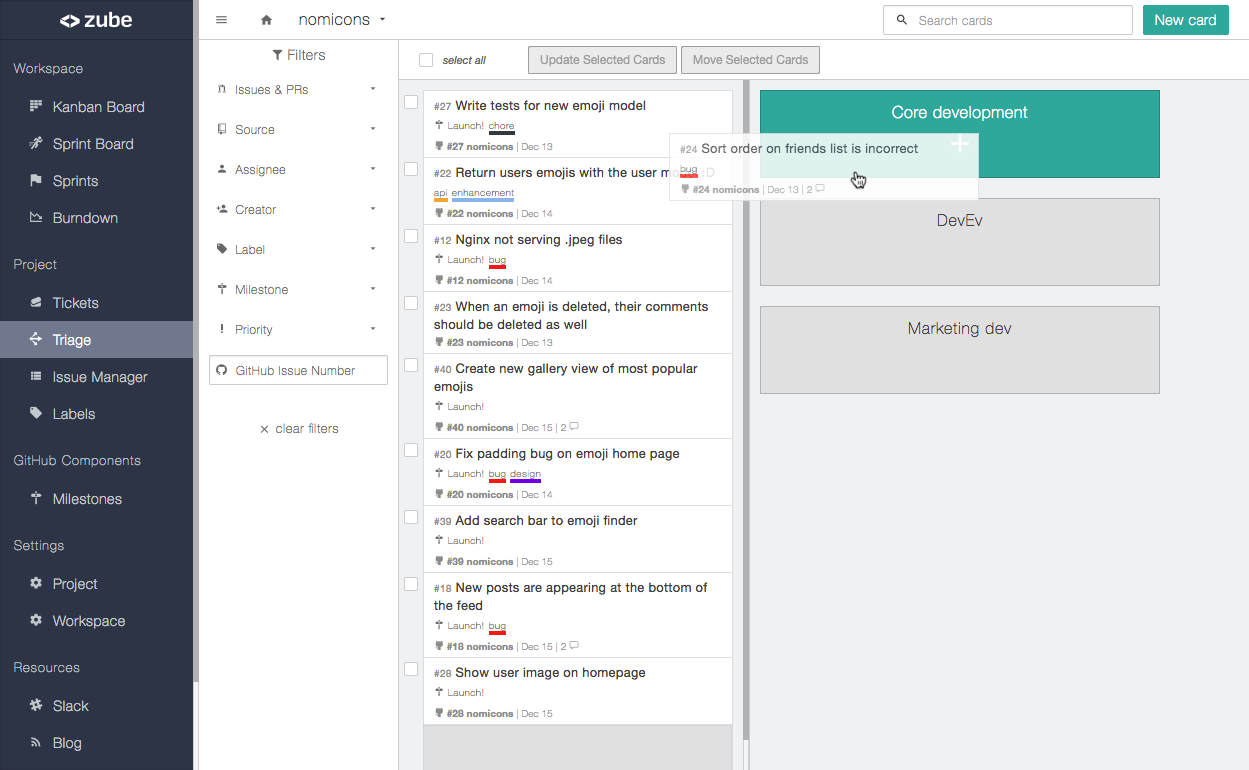
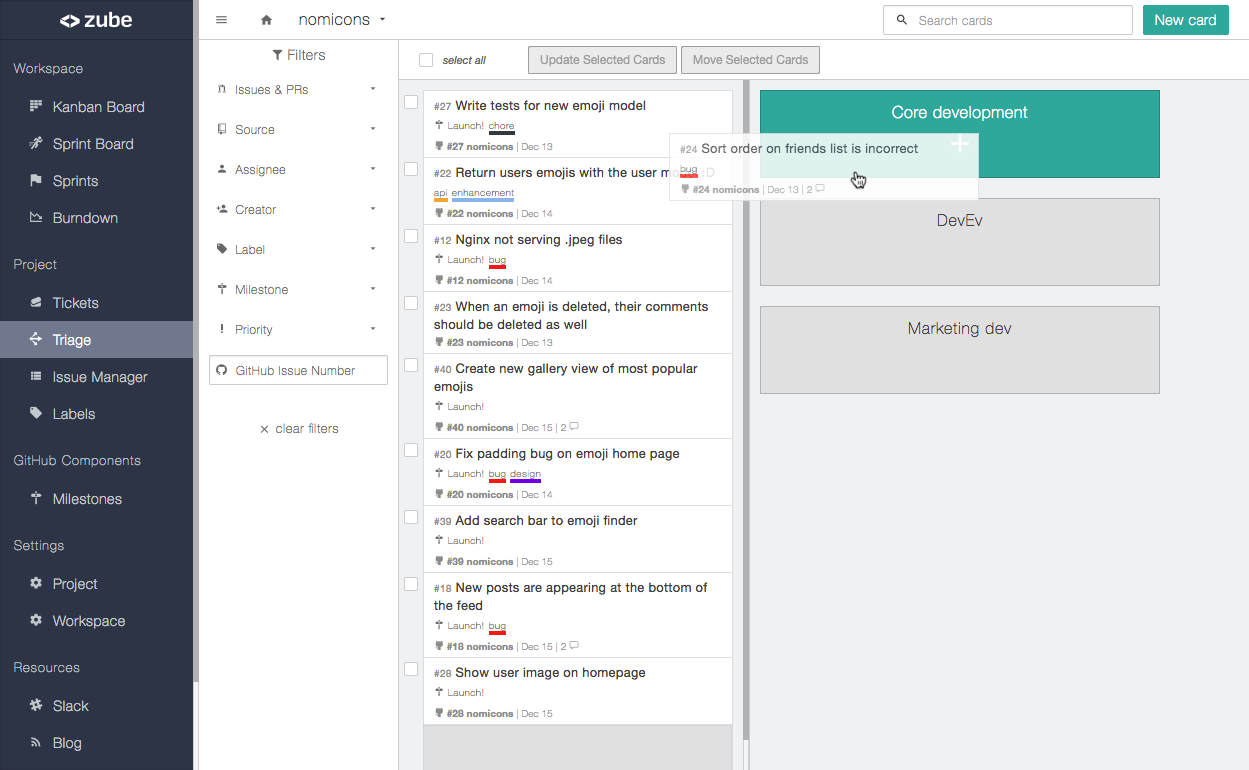
Triage
When your project has more than one workspace, all incoming cards from GitHub will show up in the Triage view. The Triage view lets you order your cards; give them priorities, assignees, labels, etc.; and move your cards to the appropriate workspace when they should be worked on. You can move a card to a workspace by simply dragging the card into a workspace dropzone on the right hand side. You can also perform bulk actions in the triage view like labeling multiple cards at the same time, or moving multiple cards to a workspace at once. To perform bulk actions, select multiple cards and use the “Update Selected Cards” or “Move Selected Cards” actions.

If you only have one workspace for your project, you can still use the Triage view if you would like to by enabling it in the Project Settings. Also, if you’ve tried out multiple workspaces and it wasn’t a good fit for your company, you can disable the Triage view from the Project Settings page as long as you have deleted all but one workspace.
Miscellaneous Improvements
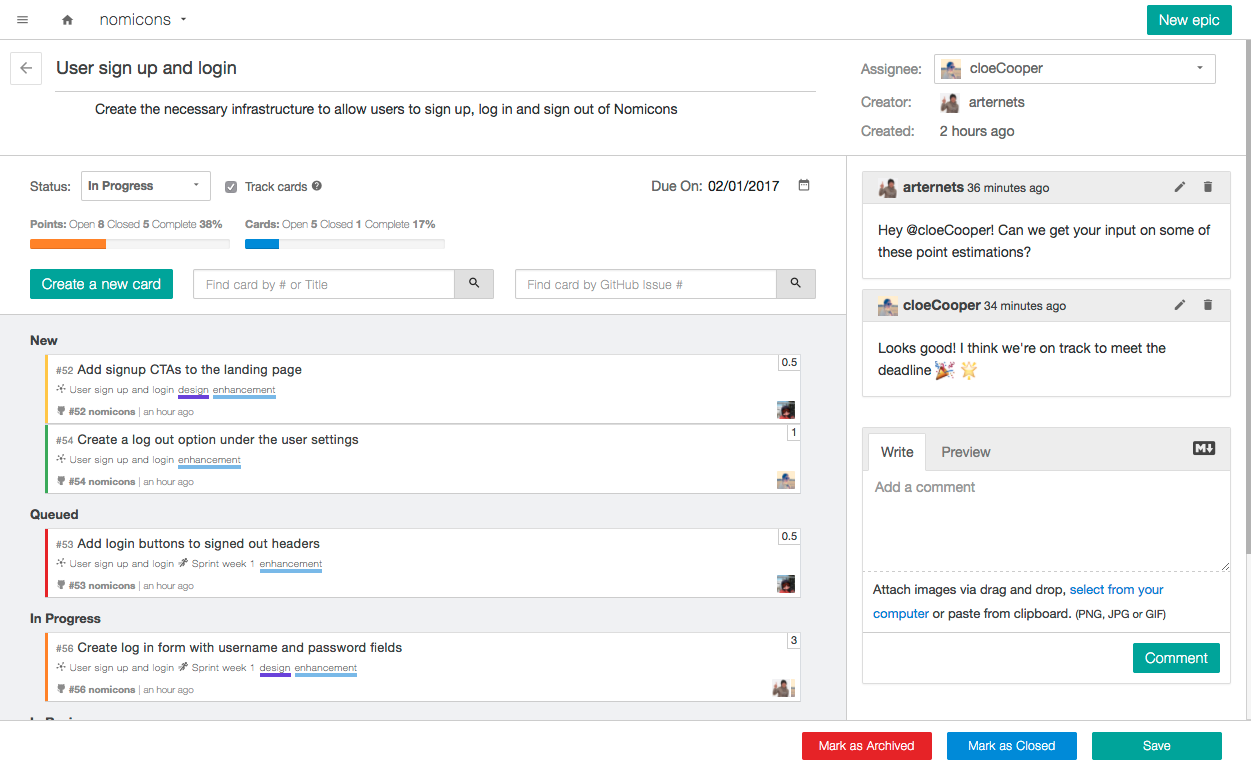
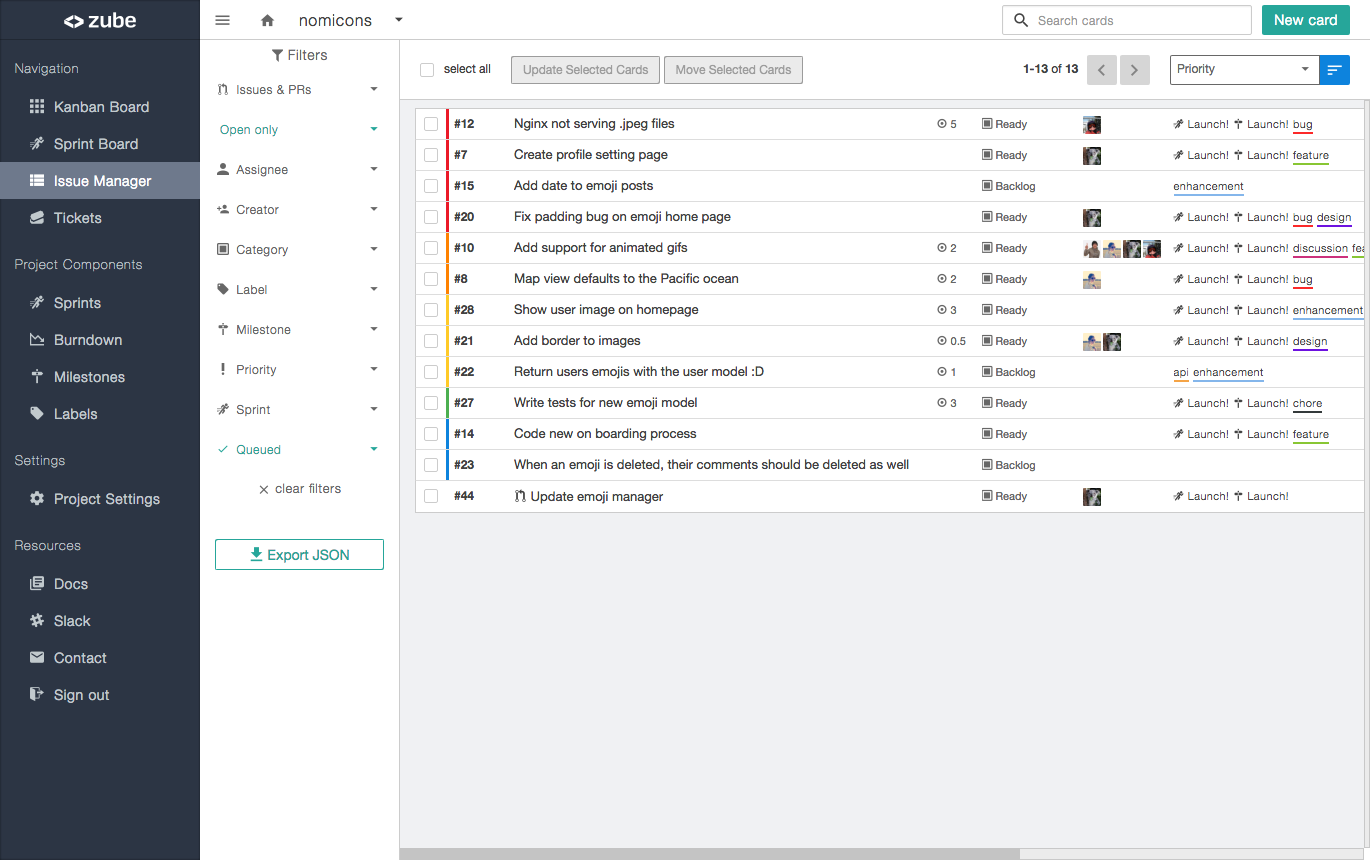
Card Numbers: Cards now have numbers, which are sequential and unique to a project. This makes it easy to know which card you are talking about in your project. The GitHub repository name and GitHub issue number are included on the card as well, so it is still clear which GitHub issue is backing the card. The search fields scattered around Zube have been updated to search for the Zube card number (or card title) and not the GitHub issue number. If you would like to search for a card by the GitHub issue number you can do so using the new GitHub issue number search field in the sidebar filter.
The other functionality change related to the new card numbers is in comment forms. You can now reference Zube cards by their Zube number by typing “z#” followed by a number. An autocompleter will pop up letting you choose a Zube card. Be sure to select the appropriate card from the autocomplete list because card references are now markdown links. Use this new feature when you want to create links that go to Zube, even when viewing the comment on GitHub. If you want to create links that go to GitHub you can still references GitHub issues the same way as before by typing ‘#’ followed by a number.
Descriptive URLs: We redid all of the URLs so they include the account, project, and workspace name if applicable. Also, since cards now have unique numbers on Zube, a card URL now ends in the Zube card number. For example “/my-company/project-awesome/c/279” links to card #279 on project “Project Awesome”. If you have hard coded URLs or bookmarks to Zube pages, those are going to break. We are really sorry about that and we promise we won’t change the URLs again so your URLs won’t break going forward.
Sprint dates: Start and end dates on sprints are now enforced. Having mandatory start and end dates is going to make reporting easier. While they are required, the start and end dates aren’t set in stone. You are free to change them whenever you like.