What is a kanban board?
If you’re a team leader or project manager, setting up a kanban board is one of the highest value things you can do for your team. You’ll see a huge payoff once your team starts using a kanban board, and you’ll even get value out of the process of organizing your work in the first place. Going from an ill defined process to the structure of a kanban board really is a game changer. In this post, we’ll discuss the benefits of the kanban system and some common ways to use a kanban board.

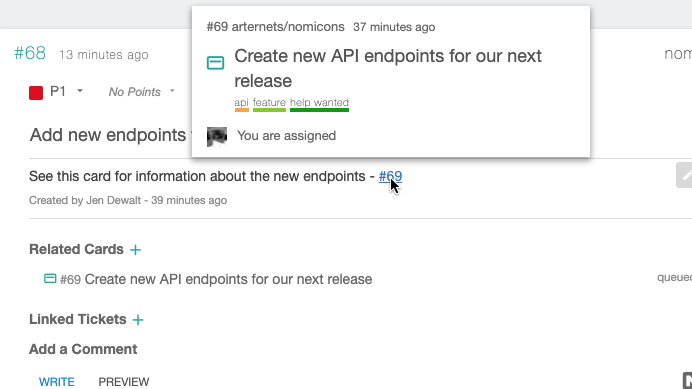
Kanban boards are a visual representation of work. A kanban board makes it easy to understand at a glance what needs to be done, what’s most important to work on next, and the current status of your project. The key concept is that work items are represented by cards that exist inside kanban columns. The kanban columns themselves represent the workflow state of the cards. Cards are only moved between columns when work has been done on the cards and they are ready to move to the next step in the workflow. Typically, the kanban columns are arranged on the board so that cards start off in the column farthest on the left and move from column to column, across the board from left to right, as work is done on the card.
The main benefit of using a kanban board over other ways of organizing your work is that the kanban layout makes it very easy to drag cards from one kanban column to the next. If you’re wondering if a kanban board is the correct choice for your team, you just need to ask yourself the question “is having a well defined and interactive workflow going to lead to the success of my project?” If the answer is yes, then a kanban board is the way to go. This is often the case in software development, quality assurance, and industrial processing, for example.
The specific workflow you choose to implement on your kanban board is inherently very customizable since you get to choose as many kanban columns as you wish. Consequently, the workflow you implement can be as simple or complex as you like. And while there are no truly wrong ways to set up a kanban board, we present the three most useful ways to structure your kanban board below.
The classic kanban board, a continuous process
The kanban system originally comes from the vehicle manufacturing process. Vehicle manufacturing is a continuous process in the sense that the product is the same every time and the goal is to produce it over and over again. If you’re making cars, for example, the cars roll off the assembly line one after another. As one car is being assembled, there’s another car being assembled just behind it.
You can set up your kanban board as a continuous process as well, where you steadily work on your work items (cards) one after another. You’ll most likely have a much greater variation in each work item than what one would have on a factory floor where they just produce the same thing over and over again. In your case, every work item may be completely different from anything to come before it. But that’s OK. You don’t need each task to be the same as the one before it in order to set up a repeatable workflow.
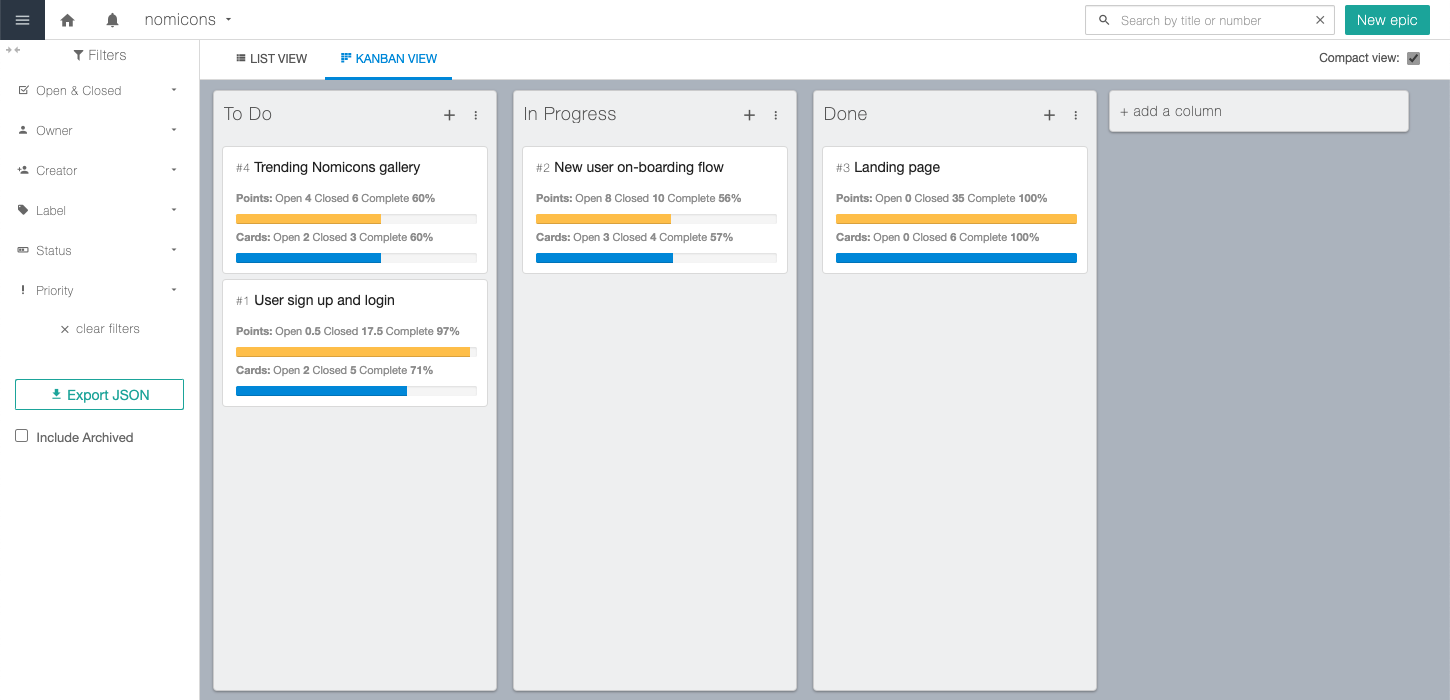
The most simple workflow consists of only three columns: To Do, In Progress, and Done. All of your work items are created as cards in the To Do column. The intent of the To Do column is to store and organize the work items that you intend to work on some time in the near future. It is your work backlog. It is not advisable to put non-essential cards in the To Do column because it can become bloated and unruly very quickly. As you add cards to the To Do column, you should also take the time to move more important work items to the top of the list, where they will be more recognizable as needing to be done ahead of other less important tasks.
When your team is ready to actively work on a particular card, it is moved from the To Do column to the In Progress column. How work is done in the In Progress column is where the kanban system really takes form. The idea is that there is a work in progress (WIP) limit for the number of cards that are allowed to be in the In Progress column at any given time. Thus, before you are allowed to move more cards from the To Do column to the In Progress column, you need to make space for those new cards by first completing cards in the In Progress column. In order to encourage your team to work together, work in progress limits can apply to your team as a whole, or the other common way to use work in progress limits is to apply them to each individual team member. It is up to you. Also, depending on your specific team, you can choose whether the work in progress limits are hard and fast rules or just guiding principles. In either case, it is a good idea to make sure that you ensure that cards are not building up in the In Progress column since that is a clear sign that your team is struggling to accomplish their work and is in need of help.
The final column, the Done column, is where you move a card once it is completed. It’s nice to leave cards in the Done column for at least a short period of time after the work has been completed so it is easy to see what’s been accomplished recently. Also, you may need to move a card back to the In Progress column if an issue arises with it and it turns out that it wasn’t done to specification the first time. You can just leave all of your completed cards in the Done column forever, but what many teams do is clear old cards from the Done column by periodically archiving them when they are no longer relevant.
The goal specific kanban board
Instead of having your kanban board represent a continuous workflow, you can set up your kanban board so that it is focused on completing a single objective. This is called the goal specific kanban board, a one off, where once you finish all your cards your board’s goal has been completed. After your board has been completed, there’s no longer any need for it so you would archive it and just make a brand new board for your next goal.
The workflow state of the kanban columns are similar to the continuous process columns described above with the simplest workflow being To Do, In Progress, and Done. The main difference isn’t so much in how the work gets done, but more so in how efficiently the goal is accomplished.
This first thing to do is to create cards in the To Do column for all of the tasks needed to complete the board’s goal in its entirety. The next thing to do is to order your cards in the To Do column so that the cards your team should work on first are found at the top of the column. Then all your team needs to do is move cards from the top of the To Do column to the In Progress column and get to work.
There’s actually been a lot of scientific research on the topic workflow efficiency, and it can be shown that you should work on your cards with the following precedence:
- Blockers - the cards that must be completed before other cards can be worked on.
- Highest priority - the cards that contribute most greatly toward fulfilling the goal’s requirements.
- Lowest complexity - the cards that take the least amount of time and resources to accomplish.
Procedurally, you order the To Do column by first examining the cards one by one. Each card is marked as a blocker (if applicable), and then given a priority score and a complexity score. To do that, you’ll need a standalone label to indicate if a card is blocker, another label for priority (e.g. Critical, Major, Minor, Trivial), and a third label for the numeric value of the complexity, which you can determine using Planning Poker. Once the cards are all labeled appropriately, put all the blockers at the top, sub-ordered by the highest priority then lowest complexity. The remaining cards (non-blockers) are then ordered by highest priority and sub-ordered by putting the least complex first.
The iterative kanban board using sprints
The final approach to the kanban process is basically a hybrid of the previous two approaches. The most simple iterative kanban board consists of the following columns: Backlog, Ready, In Progress, Done. The way it works is similar to the continuous process in that you add cards to the Backlog column as they arise. However, the next part is more similar to the goal specific kanban board, because you then move as many cards to the Ready column as you think your team can accomplish in a fixed period of time. This fixed period of time is called a sprint. Sprints are usually one or two weeks long but can be as long as you like. The important thing about a sprint is that you fill the Ready column with all of the cards you’d like to accomplish during a fixed period of time and then have your team try to accomplish as many of them as they can.
There’s an art to figuring out how many cards your team can handle in a single sprint. I say art instead of science because it is incredibly difficult to get it spot on. It’s best to not obsess about getting it perfect and instead focus on motivating your team around accomplishing as many cards as they can during the sprint.
That said, the process of choosing the number of cards shouldn’t be done haphazardly, and as a manager you should strive to do the best you can do. To accomplish this, what you’ll want to do is to assign a complexity score to every card in your Backlog column that you’re considering working on during the upcoming sprint. Then, using previous data (like the velocity of previous sprints), attempt to figure out how many hours it takes for your team to accomplish a given number of points. You’ll then know roughly how many total points your team should be able to accomplish in your next sprint and thus the total number of points you should put in your Ready column.
Once your Ready column is filled with all the cards for the sprint, you then order it in the same as described above: by blockers, then highest priority, and finally by lowest complexity. On the start date of the sprint, your team begins work by moving cards from the top of the Ready column to the In Progress column, and then eventually to the Done column as they complete the cards. When the duration of the sprint is over, you start a new sprint by once again filling the Ready column with as many cards as you think your team can accomplish during the next sprint.
The iterative kanban board approach is a good choice when you have large projects that will take many months to complete or when your process is more or less ongoing and you want to break up the monotony. A nice benefit of using a sprint based approach is that it exposes productivity metrics to your team, which you can use to help focus your team around output goals. Additionally, the process of periodically repopulating and prioritizing the Ready column ensures that your team is always working on what’s important.
Wrapping up
Which one of the three kanban board processes you choose depends primarily on how your team likes to work. I’d suggest starting as simple as possible and adding complexity to your workflow only when necessary. Once you start using your kanban board it should become obvious if you’re missing a column or two. For example, you’ll be sitting there thinking that it would be really nice to have a place to review your work before it is moved to the Done column, so you’ll naturally make a new column called In Review. In my opinion, being flexible and adaptive ends up winning in the end over rigid and highly structured workflows. So I suppose what I’m saying is that it is better to just get started instead of worrying over the minutiae of the kanban processes, and don’t be afraid to change it up as you uncover what works best for your team.