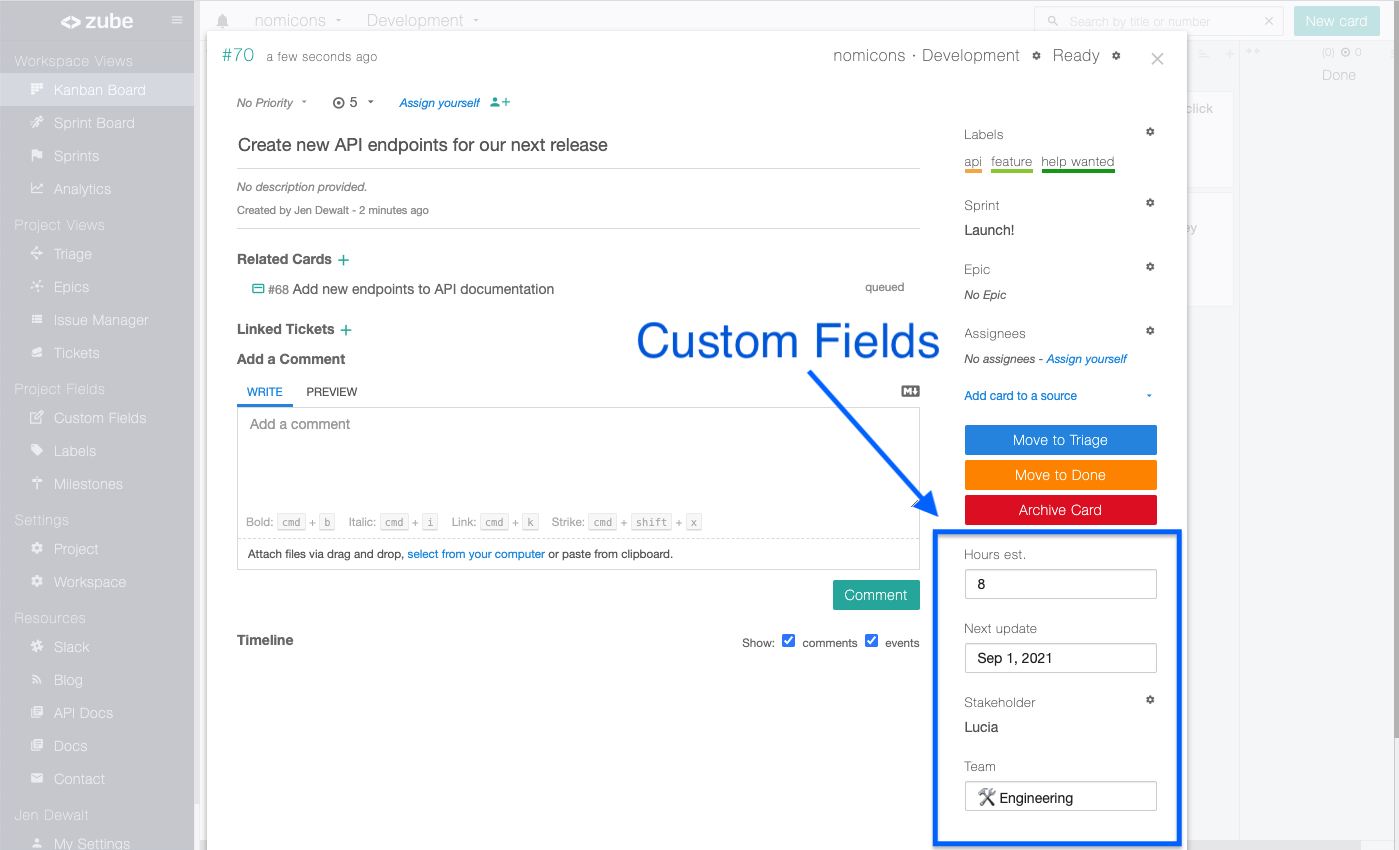
Custom Fields are Here!
There’s a world of new possibilities now that Zube allows you to add custom fields to your cards. Custom fields come in a few different flavors: Date, Number, Text, and Single Select from a dropdown list. A custom field will automatically show up on all of your project cards after you create one, so if you’ve ever wished Zube had just a bit more, then this is the feature for you!

How Custom Fields Work
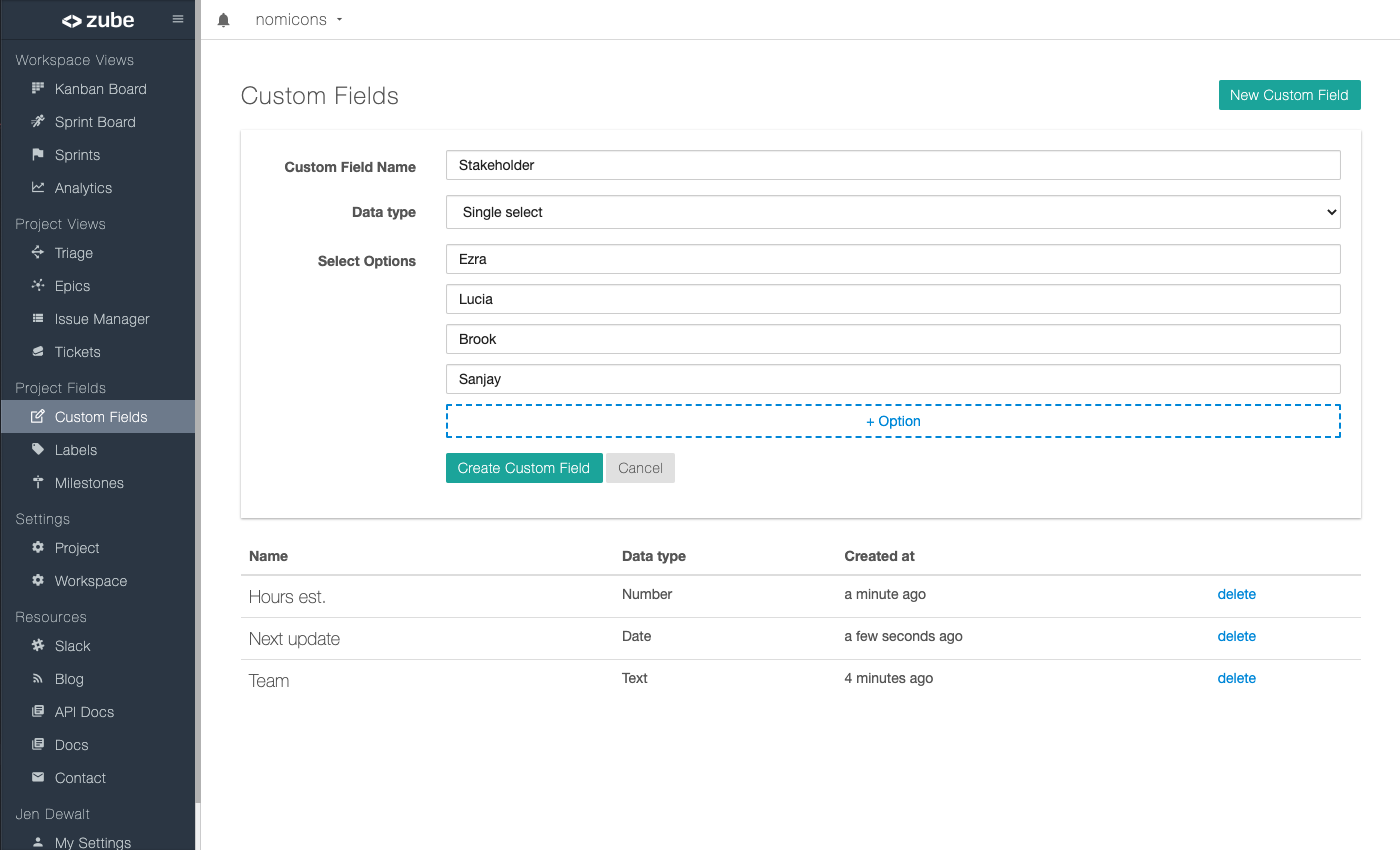
Custom fields work just like the stock fields that come out of the box on cards like priority, points, etc.. The one difference is that you have to create a custom field first, before it will show up on a card. Fortunately, that’s really easy to do by clicking the “Custom Fields” link on the left sidebar of any project view. That new “Custom Fields” link will take you to a page where you can view all of your custom fields and create new ones.

There are four different types of custom fields, so we’ll just go through each one in order. First up is the Date custom field. This custom field only accepts a single valid date. This would be a good choice if you wanted to store something like a due date, start date, or estimated completion date, for example.
The next option is the Number custom field. Number custom fields will store numeric values like 1, 5, 324, 0.236, 2.719, etc.. They are useful when you want to store, well… numbers. Something like number of hours; value of a task; or the cost of a feature, would all be good choices for a Number custom field.
The Text custom field is next. You can type anything you want into it, which makes it very flexible. You’d want to go with a Text custom field when you want quick access to the information in the future. For example, if your card has an associated contact name, phone number, email address, or physical address, then those would all be good candidates. Pretty much anything that isn’t a number or a date belongs in a Text custom field.
The final custom field is the Single Select. A Single Select is just a fancy name for a custom dropdown that lets you choose from one of its options. That means that in order to use the Single Select custom field you first need to make the possible options. Each dropdown option is a text field so you can make it pretty much anything you like. After you’ve created a Single Select custom field it will show up as a dropdown on all of your project cards. A good use case for the Single Select custom field is when you know what all the possible options are. As an example you might want to indicate who the main stakeholder is for a card. Assuming your company only works with a small number of stakeholders then you would just enter all of their names as Single Select options. That way you could easily see all of them on the card and choose the correct one.
We hope the new custom fields feature will make Zube work even better for you and your team! We’ll be adding some new features to custom fields in the coming weeks, but please feel free to reach out to team@zube.io at any time to let us know how custom fields are working for you!
