I’m a technical founder of a startup in Y Combinator Fellowship W16. Sometimes it feels a little surreal because only three years ago I didn’t know how to code at all. This is the story of how I got here and what I’ve learned along the way.
180 Websites in 180 Days - The Backstory
I taught myself to code by building 180 websites in 180 days. Building a website a day consumed my entire life for 6 months. People are often shocked to hear that I quit my job to tackle the project, but I knew that there was no way I was going to be able to learn to code if I also had to work a job.
I used to be a fine artist… sort of. I love building things, which is why I ended up studying fine art. Art gave me an outlet to build and create. I went off to art graduate school with a head full of youthful optimism and a bunch of student loans. I spent two years making artwork - finding my voice as they say - and when I graduated, I was broke. I needed to make money so I started bartending because I thought it would give me enough free time to also make art.

I was wrong. Having to split my focus made it very difficult for me to produce the artwork I wanted to. I never really “quit” making art, but since I wasn’t fully invested in it, I started to do other things to fill the creative void. The turning point was when I helped some of my friends with the UI/UX for an iPhone app. After that, I was hooked, and I helped out on a couple of other tech projects in my free time.

Working on the design side of things was fun but I wanted to do more. I wanted to actually build the things I was working on, but how? I knew that if I didn’t fully commit myself it wouldn’t work out for me, so I decided I was going to quit my job and learn how to code. I didn’t have enough money to quit immediately, so for the next few months I just focused on making money. When I finally had enough money saved up, I quit my job to pursue my dream of becoming a coder.
180 Websites in 180 Days - Learn by doing
I didn’t have a plan at first, but I knew that if I was going to succeed at learning to code, I would need to crank out as much code as possible. First I thought about just diving into a big Rails project, but as a beginner that seemed really daunting. So then I thought about making a bunch of small websites to get my feet wet. But how many should I do? Five? Ten? Fifty?
I asked myself, “If I make one small website a day, every day, how many could I possibly make?” 180 popped into my head and while it seemed totally crazy, it also seemed like an awesome challenge so I set out some rules for myself. I would make one website a day, every day, for 180 days, write a short blog post everyday for each site, and publish all my code on GitHub.
I chose to make a website every day because it meant that I would have to finish something every day and start again the next day. Finishing something every day would make me feel like I was winning, and having a deadline meant that I couldn’t get hung up on the little things. It didn’t matter if I understood everything that was going on, just as long as I shipped.




The first websites I made in the project were pretty crappy. It took me all day to build the first website - the homepage for the project https://jenniferdewalt.com. Looking back, I’m not sure how it could have possibly taken that long, but I remember Googling furiously all day for answers. Every day I learned a little more. I was doing some pretty crazy stuff with css by Day 30 - Silly Kitty, I made a super simple rails app on Day 69 - Leave a Note, and by the end of the project I was making websites with Node.js - Day 178 - How We’re Feeling.
The structure of the 180 Websites project allowed me to make rapid progress, but many people pointed out that “You can’t build a real web application in a day! It’s much more complicated to do real full stack development!” And… they’re right! So after I had finished building all 180 websites, I decided to build YumHacker.
YumHacker - Build something real
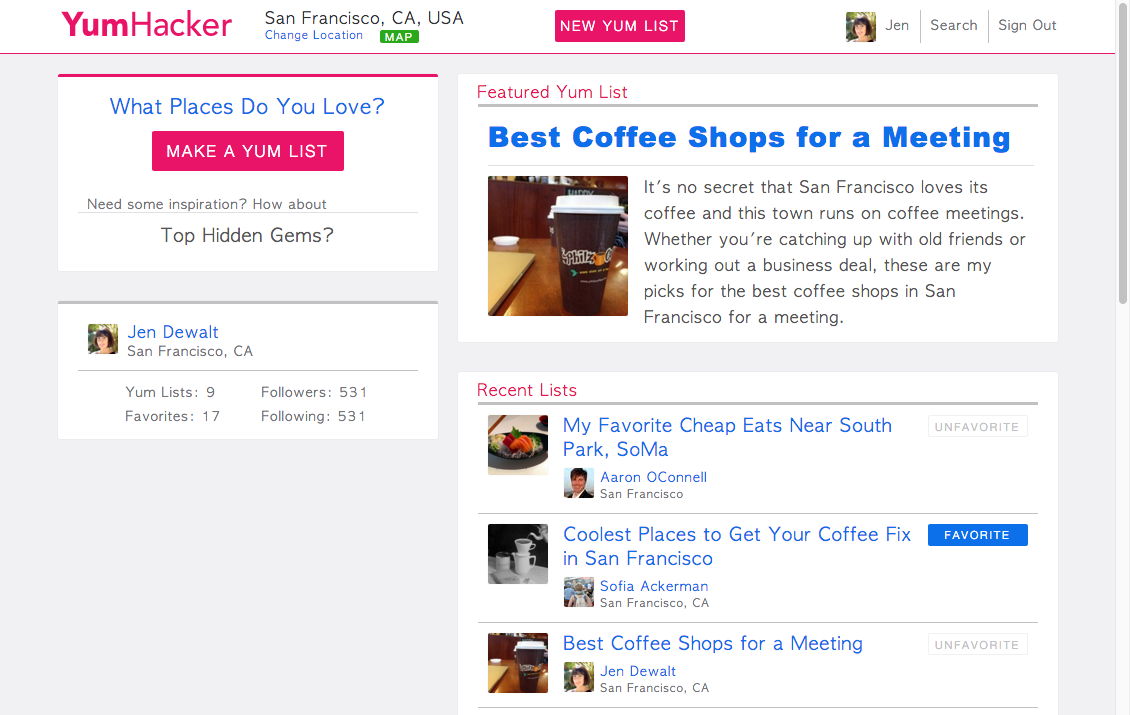
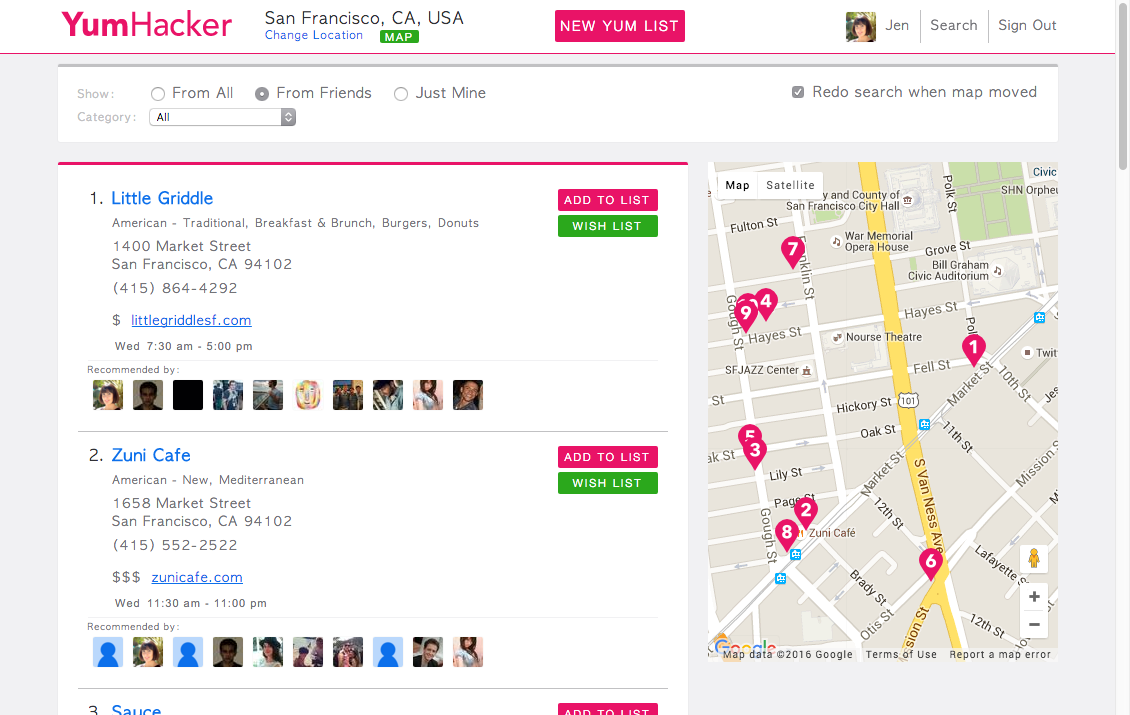
After the 180 Websites project I knew a little bit about a lot of things but was proficient at nothing. I wanted to learn what it was like to build a full scale web app so I decided to build a restaurant discovery website called YumHacker, which was basically a social network for food. Building YumHacker opened up a ton of new things to explore. I had to learn about API architecture, geolocation, client side MV* architecture, and memory management, just to get to a minimum viable product.
Building a full web app like YumHacker is different from building a one day project in another way as well. I wanted YumHacker to grow. When I released my MVP, the feedback was mixed. Lots of people told me they liked it, but when I looked at the analytics, the number weren’t good. And just like that, I had a whole new set of challenges that weren’t coding related at all.


The point of YumHacker was to learn how to build a full web app and I had already accomplished that, but I decided to keep going so I could explore the product and growth challenges. It seemed clear to me at the time that making a social network for food wasn’t resonating with people, so I decided to rework YumHacker to be more like BuzzFeed for food. I studied up on SEO and content marketing and implemented a longtail SEO play. The strategy was working but the process of ranking on Google was so… freaking… slow! I was having fun trying to grow a website, but I wasn’t passionate about building a media company around food, so I decided to stop doing YumHacker and join a project that I was passionate about.
Wit.ai - Growth Hacking
When I had set out to do YumHacker, the goal was to become comfortable with full stack development. However, along the way I’d also become interested in growth hacking. I didn’t know which one to pursue. I contacted a bunch of small startups to see what positions were out there, and in the end, I had to make a really tough decision. I was offered a position doing full stack Ruby on Rails development for an awesome FinTech company, and I was also offered a growth position at Wit.ai, which is basically Siri as a service. I chose Wit.ai because I liked their vision and wanted to help grow the company.

My time at Wit.ai was pretty short. Wit.ai was acquired by Facebook only 5 months after I joined. The acquisition was bittersweet for me. On one hand, I had helped grow a company that successfully exited, but on the other hand, we had just started seeing sustained monthly growth and we were gaining momentum. I didn’t really want to work for Facebook and Facebook wasn’t looking for a scrappy growth hacker, so in the end I was given a small severance package and we parted ways.
Zube - Building a company
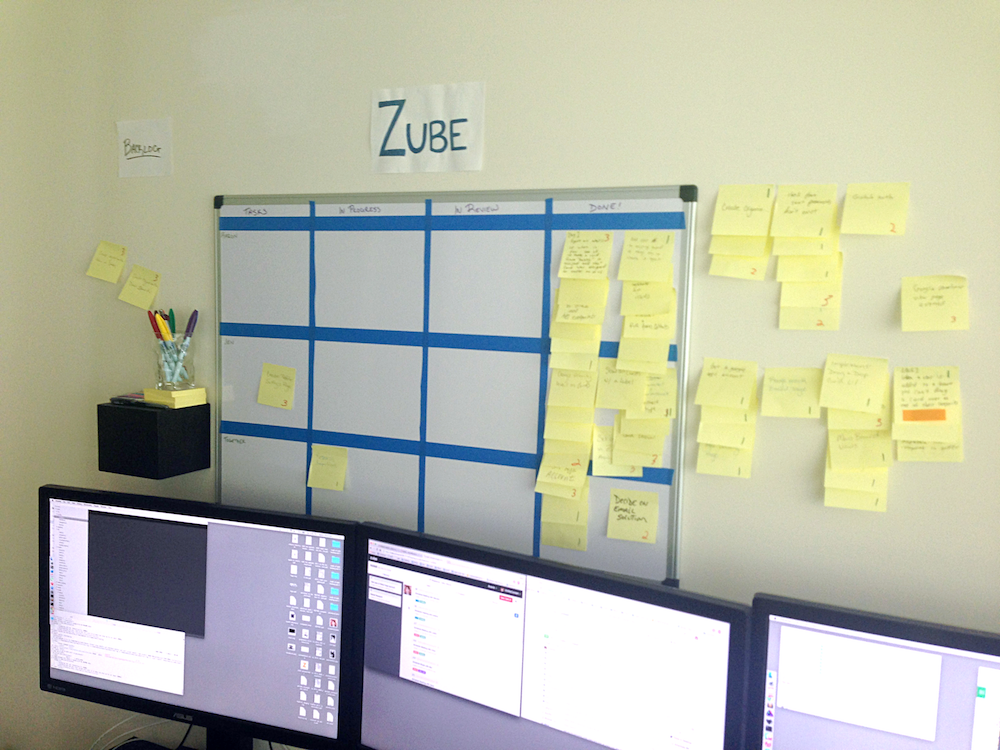
Since I was no longer at Wit.ai, I decided to build a project management tool for developers called Zube. The idea came from my experience working with the development team at Wit.ai, who were struggling to manage their GitHub issues. After about a month of coding, I convinced my cofounder Aaron to join me and the company was born.

Building a company is different from any of my past projects. You have to be obsessed with building something that people want, and you have to be excited to work closely with your customers. Building a company is also different for me because the goal is much more abstract than my previous projects. Sure, there are things you hope to achieve like your first dollar, your first hire, raising venture capital, or an IPO, but those are really just mile markers. The goal of Zube isn’t to hit some milestone. The goal is to make development teams happy, and that’s not something that’s constrained to a moment in time.
Like any startup, Zube has its ups and down, but doing Zube requires me to do all the things I love. I finally feel at home. The YC community has been a big part of my journey. PG’s essays inspired me to pursue entrepreneurship, the Hacker News community was very encouraging when I was learning how to code, and working at Wit.ai gave me the opportunity to learn from an awesome dev team. And now, as part of the current YC Fellowship batch, YC has given us a bunch of supportive advisors and a great network of peers.
Final Thoughts
If you want to learn to code or become an entrepreneur, you’ll need to find your own path, but I’d offer these four pieces of advice.
1. Quit your job (with a purpose)
If you’re looking to do something big, whether it’s change careers or start a company, you’re likely going to need to be 100% focused on your goal to be successful. At some point you’ll need to take a big leap and leave your job. That’s not to say you should just jump up and say ‘later suckers!’, but you should make a plan and figure out how to execute it.
2. Don’t get hung up on the little things
It’s easy to get bogged down by small bumps in the road. It’s important to keep plowing ahead to make progress. Do whatever it takes to keep pushing yourself forward.
3. Do what you love
Make sure you’re doing something you’re truly passionate about. If you don’t believe in what you’re working on, it’s going to be pretty difficult to succeed.
4. Find your peeps
Surround yourself with people who you resonate with. It can get pretty lonely out there and having a network of people who can give you advice, dole out tough love when you need it and support you along the way can make all the difference.
Discuss on Hacker News
